響應式網站最大的好處是一個網站可以自適應多個終端,如手機端、電腦端、平板端等。這點非常重要,尤其是在如今多終端的智能設備時代,有人用電腦、有人用筆記本、有人用平板、有人用手機,還有人用電視上網;就算是同一個人,有時候也是上班用電腦、下班用手機。這時候,響應式網站派上用場了,自適應網站這么有用,那么如何制作呢?請看下面天翱科技的網站建設解決方案。
什么是響應式網站呢?

?伊桑·馬科特在2010年首次提出了響應式網頁設計(RWD, Responsive Web Design)的概念。
?簡而言之是指網頁能夠根據屏幕寬度自動適應,以達到適配各種屏幕。
現在已經有很多大網站采用這種響應式網站架構,如microsoftstore官網、OPPO商城、itiger等。
網站做成響應式真的有必要嗎?
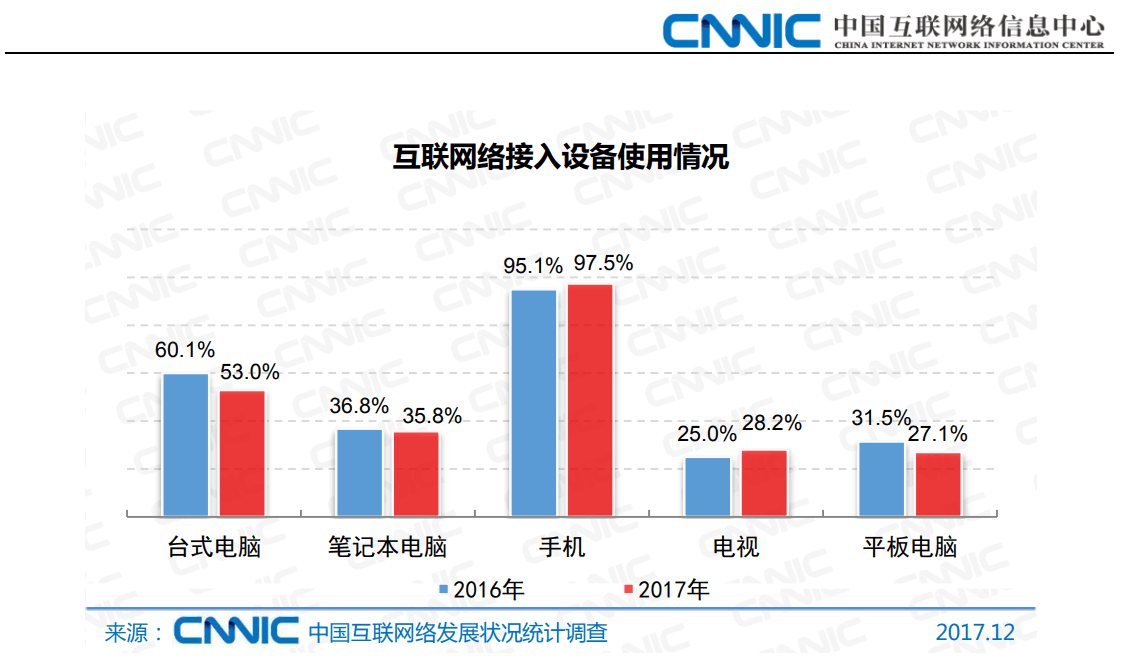
查看下面CNNIC的統計報告,上網設備各個都占有市場份額,不能丟棄任何一部分,如何兼容所有設備呢?那就是把網站做成響應式。

響應式網站產生的條件
國內瀏覽器大部分升級后都支持HTML5、IE9以下瀏覽器基本被拋棄,CSS3中的媒體查詢是實現網頁響應式的主要方法。
響應式網站的優點
1.用戶體驗好,適應所有終端,可以瀏覽器里調整寬度查看,不出現滾動條,尤其是蘋果系統電腦,默認打開窗口不是滿屏的。
2.維護成本低,只需要維護一個網站就行;
3.分享方便,內容鏈接地址一致;
4.視覺統一,網站風格、導航、菜單基本一致,沒有陌生感,容易使用;
5.兼容未知分辨率設備
6.可以嵌套進APP
響應式網站建設過程中會遇到什么問題
?1、代碼過于臃腫,導致網站打開速度慢,尤其是手機網站。
?2、圖片按需加載,不能移動端調取一個大圖片。
?3、兼容性,IE8以下不考慮兼容。
解決辦法思路如下:
?1、同一段代碼同一段CSS搞定(需要設計的結構比較好)
?2、同一段代碼不同媒體查詢實現
?3、實在沒有辦法才采用:寫幾段代碼分別適配不同屏幕
這里推薦一個比較好的響應式網站JS框架bootstrap,它會幫你解決很多基礎的問題,加快響應式網站的開發效率。
是不是什么網站都適合響應式?
答案是否定的,如各大門戶網站,基本都沒有用響應式,當電腦版網頁內容特別多的不適合響應式,而是單獨做一個另外版面的手機版。那么什么網站最適合使用響應式呢?企業品牌官網、企業商城、品牌旅游官網等。
響應式網站設計要注意什么?
應該以移動優先為原則,采用流式設計布局,讓網站元素分塊排列,當用不同終端時,根據需要組合顯示各個塊。
響應式網站META寫法
設置寬度為設備寬度
IE瀏覽器用最高版本解析
//針對IE9以下瀏覽器支持HTML5標簽和媒體查詢
?
媒體查詢基本方法使用
@media (max-width: 767px) {
//小屏幕專用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕專用
}
@media (min-width: 768px) {
//中等屏幕和大屏幕使用
}
@media (min-width: 1024px) {
//大屏幕專用
}
